2018年1月18日
「フロントエンド開発者」の終焉

本記事は、原著者の許諾のもとに翻訳・掲載しております。
元記事の著者より:この記事は主に北米文化で私が見たことを反映しています。

誰かに職業をきかれたら、私は「フロントエンド開発者です」と答えます(答えは相手によって変わることもあります)。10年か20年前は、自分の仕事に必然的に伴うものが何なのかは、かなり明瞭でした。インタラクション用にHTMLやCSSを書き、JavaScriptも多少は書いていました。駆け出しの頃、PHPやMySQLの作業に職務の大半を費やしていたとはいえ、フロントエンド開発者として見られる方が好きです(これに関しては、後に詳しく説明します)。この状況は、2010年の初頭に変わり始めました。JavaScriptが、重要で、非常に大きな存在になってきたのです。昨年の初め頃から、たくさんのフロントエンド開発者に会うようになり、あることに気付きました。フロントエンド開発者は、もはや、私が以前から知っているフロントエンド開発者ではなくなっています。
問題の発覚
私が会ったフロントエンド開発者は、ほとんど皆、JSのフレームワークまたはライブラリの話をし、それを使って開発していました。React、webpack、Node.jsなどが話題の中心でした。その当時は、Angularとgulpに夢中になっていたので、そういう話題は私にとっては問題ありませんでした。問題は、その少し後に、フロントエンド開発者との面接でCSSについての段階になったときに、発覚しました。候補者の最大の売り込みポイントは、Angularを使っていて、D3の達人だということでした。私は、それを聞いて嬉しくなりましたが、CSSの適正テストをしてみると、がっかりさせられました(これについては、後日、記事にします)。候補者に、基本的なものから難度の高いものまで、CSSのセレクタとプロパティをいくつか見せて、そのCSSが何をするのか説明させたのです。その候補者は、基本的なテストではうまくやりましたが、ちょっと基本より難しい問題になると、途方に暮れていました。このことは、そのときにはあまり気になりませんでしたが、その後、他の候補者と何度か面接をしても、似たような結果になりました。何人かの候補者のポートフォリオを詳しく調べてみると、彼らのような”フロントエンド開発者”はひどいスタイリングしかできないことに気付きました。不快にさせてしまったらすみません。彼らは”フロントエンド開発者”として劣っているのではなく、JSや、ときにはBootstrapだけに研究や実践の時間を費やしていて(これについては、また別の機会に)、CSSを経験して腕を磨く機会がなかったのです。
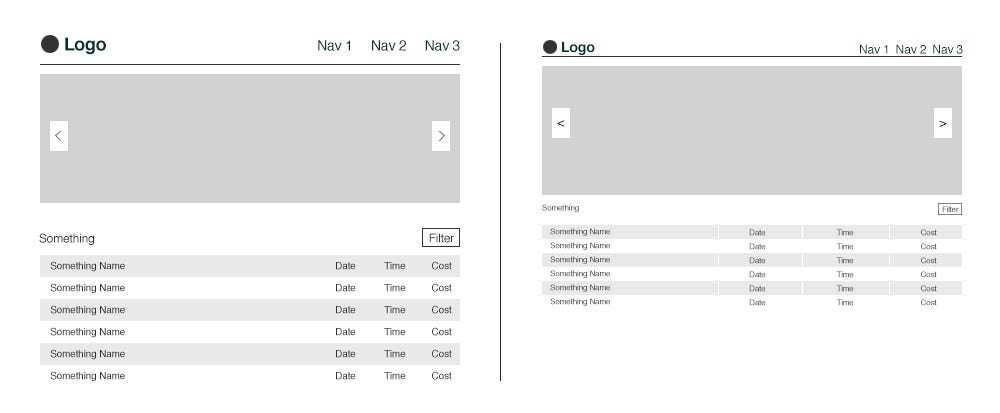
そして、この傾向は、どこにでも見られることが分かりました。あるプロジェクトを当社で設計し、クライアント向けのプロトタイプを作ろうとしたことがあります。あるフロントエンド開発者に課題を与えましたが、結果は絶望的なものでした。実物をお見せすることはできませんが、何が起こったかを示すために、そのワイヤーフレームを模擬的に作成してみました。

左が元のデザイン、右が開発されたWebプロトタイプです。
フォントサイズの間違いから、スペーシング、文字の揃え方まで、思い出せる問題をいくつか表してみました。問題は他にもたくさんありましたが、要点はお分かりだと思います。開発者にとっては、このプロトタイプは良くできたものでした。なぜなら、彼はこの裏にある機能性やJSに関してより気にかけており、見た目は”十分近い”と考えていたためです。しかし、残念ながら、このクライアントは(私の考えでは、どのクライアントもそうですが)、見た目も同程度に気にかけていました。この開発者はJSのビルドと開発には非常に長けていましたが、ビジュアルとCSSは得意ではありませんでした。一方で、実に見事なCSS開発者なのに奥深いJSの作業には労力を注がない人と仕事をしたこともあります。
改革の土台
話は去年の11月へ飛びます。何人かの同僚と現場で働いていたとき、仕事の後、この問題について話し合いました。皆の意見が、フロントエンド開発者の技能と責任範囲が曖昧になってきている、という点で一致したように思われました。面白がって、フロントエンド開発者を2つのカテゴリに分けて考えてみました。片方は、ミドルウェアを含む、機能的なJavaScriptの仕事のためのカテゴリで、フロントエンドエンジニア/フロントエンド設計者と名付けました。もう一方は、DOM構造や最適化、CSS、JavaScriptのインタラクションの仕事を中心とするビジュアル関連の仕事のためのカテゴリで、フロントエンドスタイラー/フロントエンドビジュアライザーと名付けました。ビールをもう何杯か飲んで、この話題は終わり、ウェイターが伝票を持ってきました。
ざっくりとした問題検証
その後、この問題について私は業務外で調査を始めました。つまり、CraigslistとAngelListで、トロント、バンクーバー、サンフランシスコのベイエリア、シアトルでのフロントエンドの求人広告を観察したのです。記載された職能・職責に対し、採用元がフロントエンド開発者にどのような肩書きを使っているのか調べました。最初は素敵なスプレッドシートを使いましたが、すぐにノートドキュメントに変え、次には付箋にタリーマーク(訳注:日本の「正」の字のようなもの)を書いて数えるようになりました(調査は苦手なのです)。ともかく、明らかに求人広告の大多数は、”フロントエンド開発者”と総括的に記載しており、単に”Web開発者”としているものもありました。求人のほぼ全てが、JavaScriptとCSS(またはそのバリエーション)の両方を要求しています。職責を詳しく見てみると、JS機能やCSSビジュアルだけでなく、もっと重い役割だということが判明することもあります。この職責は、ときには、求人広告そのものから想定するには曖昧すぎるし、3万(3万カナダドル)の給料から想定するには過酷です。この「調査」によって答えようとした問いは、「職能と職責を区別する、もっと具体的な肩書きの余地はあるのか」というものでした。答えは、「イエス」です。
解決策の提案
調査中に、ときどき、的確な求人広告が出されているのを目にしました。それは「フロントエンドエンジニア」または「フロントエンドデザイナ」のどちらかでした。フロントエンドデザイナを求めていた広告のひとつは、少しばかり「外れ」でしたが、全く外れているわけではありませんでした。その採用元は、SketchかIllustratorでデザインができる人も探していましたが、まあ、OKでしょう(これに関しては、自説に固執しません)。私は、この2つの肩書きがとても気に入りました。肩書きを見ただけで、それがどんな仕事か想像がつくし、クリックして詳細を見てみると、(ほとんど)必ずその想像は当たっていました。このことから私が言いたいのは、フロントエンド開発者たちが、自分が何に熟達しているかに応じて新しい肩書きを名乗り始めているということです。次のような肩書きがあります。
- フロントエンドエンジニア:フロントエンド(ミドルウェアの場合もあり)機能の開発者
- フロントエンドデザイナ:フロントエンドのビジュアルまたはインタラクションの開発者
- フロントエンドフルスタック開発者:上記の両方を完全に満たす開発者
これを人々に話すとき、2つのよくある疑問が生じます。
- この区分けに入らない人がいるのでは? 例えば、あるフロントエンドデザイナは、Reactコンポーネントをどうやって開発するか知っているかも知れません。
- 誰も彼もが、就職の機会を高めるため、そして、自尊心を高めるために、フロントエンドフルスタック開発者を名乗るのでは?
1つ目の疑問については、この区分けに入らない人はいると思います。冒頭でも述べた通り、私はバックエンド開発の経験が豊富ですが、最も力を発揮するのはフロントエンド開発であり、自分はフロントエンド開発者であると自負しています。だからと言って、バックエンド開発について話したり、参加したりする機会が減ることはありません。ここ数年間は、独自のデータベース構造やワークフローを可能な限り1から設計してきました。ここで重要な点は、この仕事が私の熟達している分野でない、もしくは関心がないので、ポートフォリオに書いていないということです。自分の強みや興味のある分野についてまとめている、ということが大切です。
2つ目の疑問については、おそらくその通りでしょう。フロントエンド開発を分けなくても、多くの人がフルスタック開発者と名乗っているのを聞きます。実際には、彼らがフルスタック開発者でないことは私の折り紙付きです。こういうタイプが採用されがちですが、私が信用する人材は、自分の能力を正確に提示できるタイプの人々です。優秀なフロントエンドフルスタック開発者は自分を正確に表現するはずだ、と強く思っています。数十年前にフロントエンドとバックエンドに組織的に分かれたように、私たち残りの人々も同じように振る舞えるといいと思います。
まとめ
チームで仕事をすれば、ほとんどの場合、仲間が持つ技術は分かります(そうであってほしいと思います)。私が述べているのは、そうではない状況についてです。採用担当者が能力のある候補者を選別する場合や、他の開発者に会った時に自分が何をしているのか(広い意味で)を説明する場合、母親に“実際に”自分が何をしているのかを話す場合などの場面についてです。母親には全く理解できないでしょうから、是が非でも話すべきだというわけではありませんが、どう話すかは想像がつきますよね。“フロントエンド開発者”についての説明から始めましょう。この新しい肩書きを認めてもらおうと頑張っていれば、会話は進んでいきます。私は現在、事あるごとに、自分をフロントエンドデザイナーだと言って話すようにしています。あなたにも同じことができるはずですよ。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- Twitter: @yosuke_furukawa
- Github: yosuke-furukawa